Добавляем лучи солнца на фотографию в Photoshop. Создание солнечных лучей в фотошопе - три способа
В этом уроке мы рассмотрим процесс и технику добавление на обычную фотографию реалистичных солнечных лучей в Фотошопе. Шаг 1. Откройте файл с которым вы будите работать. Это будет наша база, на которой мы будем создавать красивый эффект светового луча.  Шаг 2. Для того, чтобы создать лучи света, нам нужна однотонная основа. Для того, чтобы сделать это, давайте начнем с создания нового слоя (Ctrl + Shift + Alt + N). Заполните этот слой черным цветом (Нажав D и после этого Alt + Backspace).
Шаг 2. Для того, чтобы создать лучи света, нам нужна однотонная основа. Для того, чтобы сделать это, давайте начнем с создания нового слоя (Ctrl + Shift + Alt + N). Заполните этот слой черным цветом (Нажав D и после этого Alt + Backspace).  Шаг 3. Добавьте немного рандомного шума к этому слою, нажмите Filter> Noise> Add Noise и используйте настройки, показанные ниже.
Шаг 3. Добавьте немного рандомного шума к этому слою, нажмите Filter> Noise> Add Noise и используйте настройки, показанные ниже.  Шаг 4. Давайте добавим не много Gaussian Blur к этому слою с шумом. Нажмите Filter> Blur> Gaussian Blur и используйте параметры настройки, показанные ниже.
Шаг 4. Давайте добавим не много Gaussian Blur к этому слою с шумом. Нажмите Filter> Blur> Gaussian Blur и используйте параметры настройки, показанные ниже.  Шаг 5. Теперь нам нужно увеличить контраст, на этом слое с шумом и размытием. Для этого используйте Кривые на нашем размытом слое с шумом, Нажмите Image> Adjustments> Curves и перетащив ползунок влево и вправо до середины, как показано на рисунке ниже — настройка контраста будет завершена.
Шаг 5. Теперь нам нужно увеличить контраст, на этом слое с шумом и размытием. Для этого используйте Кривые на нашем размытом слое с шумом, Нажмите Image> Adjustments> Curves и перетащив ползунок влево и вправо до середины, как показано на рисунке ниже — настройка контраста будет завершена.  Шаг 6. Теперь давайте создадим фактические лучи света. Нажмите Filter> Blur> Radial Blur и примените размытие с параметром Amount=100. Перетащите крест в правый верхний угол, куда указывает стрелочка на примере.
Шаг 6. Теперь давайте создадим фактические лучи света. Нажмите Filter> Blur> Radial Blur и примените размытие с параметром Amount=100. Перетащите крест в правый верхний угол, куда указывает стрелочка на примере.  Шаг 7. Теперь у нас есть наши черные и белые лучи света давайте добавим их на нашу фотографию. Для того, чтобы избавиться от черного цвета изменить режим смешивания слоя с световыми лучами на Soft Light. Вы заметите, что черные цвета исчезли и остались только светлые следы от лучей.
Шаг 7. Теперь у нас есть наши черные и белые лучи света давайте добавим их на нашу фотографию. Для того, чтобы избавиться от черного цвета изменить режим смешивания слоя с световыми лучами на Soft Light. Вы заметите, что черные цвета исчезли и остались только светлые следы от лучей.  Шаг 8. Лучи мы добавили, но они все еще выглядят не идеально, и не по настоящему. Добавьте маску слоя к слою света лучей (Layer> Layer Mask > Reveall All) и замажьте черной кистью места по краям, что бы скрыть эффект световых лучей в не нужных местах.
Шаг 8. Лучи мы добавили, но они все еще выглядят не идеально, и не по настоящему. Добавьте маску слоя к слою света лучей (Layer> Layer Mask > Reveall All) и замажьте черной кистью места по краям, что бы скрыть эффект световых лучей в не нужных местах.  Шаг 9. Теперь у нас есть красочные световые лучи, но нам еще остается покрасить их в более реалистичные цвета. Создаем слой Цветовой тон / Оттенок и Насыщенность (Layer > New Adjustment Layer > Hue / Saturation) и перетащите ползунок Hue на 59 и ползунок Saturation до 12. После того, как вы закончите регулировки настроек Hue/Saturation Adjustment Layer вам нужно зажать Alt и кликнуть между двумя слоями в палитре слоев — это позволит вам быстро наложить маску на границы нижнего слоя, который в нашем случае является слоем с лучами.
Шаг 9. Теперь у нас есть красочные световые лучи, но нам еще остается покрасить их в более реалистичные цвета. Создаем слой Цветовой тон / Оттенок и Насыщенность (Layer > New Adjustment Layer > Hue / Saturation) и перетащите ползунок Hue на 59 и ползунок Saturation до 12. После того, как вы закончите регулировки настроек Hue/Saturation Adjustment Layer вам нужно зажать Alt и кликнуть между двумя слоями в палитре слоев — это позволит вам быстро наложить маску на границы нижнего слоя, который в нашем случае является слоем с лучами.  Шаг 10. Выберите стандартную круглую мягкую кисть и белый цвет в палитре, и создайте мягкое белое пятно, как показано на примере. Это будет нашим солнцем, от которого и будут падать эти лучи.
Шаг 10. Выберите стандартную круглую мягкую кисть и белый цвет в палитре, и создайте мягкое белое пятно, как показано на примере. Это будет нашим солнцем, от которого и будут падать эти лучи.  Шаг 11. Сделайте двойной щелчок по слою солнца, чтобы открыть окно Blending Options и добавить эффект Color Overlay , как показано на рисунке ниже. Я использовал очень светлый желтый цвет, но вы можете использовать более темный оттенок, если он больше подходит под вашу фотографию.
Шаг 11. Сделайте двойной щелчок по слою солнца, чтобы открыть окно Blending Options и добавить эффект Color Overlay , как показано на рисунке ниже. Я использовал очень светлый желтый цвет, но вы можете использовать более темный оттенок, если он больше подходит под вашу фотографию.  Шаг 12. Наша композиция по-прежнему выглядит не очень естественно. Создайте новый слой и измените режим смешивания слоев на Overlay. Выберите стандартную круглую мягкую кисть и изменить непрозрачность кисти до 20%. Проведите кистью в таких местах как — Солнце, и ближайшие к нему участки с лучами, как на примере ниже.
Шаг 12. Наша композиция по-прежнему выглядит не очень естественно. Создайте новый слой и измените режим смешивания слоев на Overlay. Выберите стандартную круглую мягкую кисть и изменить непрозрачность кисти до 20%. Проведите кистью в таких местах как — Солнце, и ближайшие к нему участки с лучами, как на примере ниже.  Шаг 13. Изображение выглядит уже довольно хорошо, но давайте улучшим его еще больше. Создайте новый слой из всех видимых слоев (Ctrl + Shift + Alt + E) и примените эффект Sharpen, нажав Filter> Sharpen> Unsharp Mask и используя настройки, показанные ниже. Наша Фотография должна выглядеть восхитительно и очень реалистично, что бы созданные нами лучи солнца не бросались в глаза.
Шаг 13. Изображение выглядит уже довольно хорошо, но давайте улучшим его еще больше. Создайте новый слой из всех видимых слоев (Ctrl + Shift + Alt + E) и примените эффект Sharpen, нажав Filter> Sharpen> Unsharp Mask и используя настройки, показанные ниже. Наша Фотография должна выглядеть восхитительно и очень реалистично, что бы созданные нами лучи солнца не бросались в глаза.  Вот и все, сравниваем результат до и после:
Вот и все, сравниваем результат до и после:  Так же предлагаем вам ознакомится с видеоуроком, в котором легко и просто показывается сам процесс создания таких солнечных лучей.
Так же предлагаем вам ознакомится с видеоуроком, в котором легко и просто показывается сам процесс создания таких солнечных лучей.
Adobe Photoshop крайне интересный программный продукт. Его разработчики действительно потрудились на славу, позволяя нам пользоваться гигантским набором инструментов, применение которых попросту безгранично. Один из самых интересных фактов – мы можем придумать комбинацию действий ранее не существовавшую, потому как сами создатели не могут в полной мере описать возможности своего детища.
В этом уроке я продемонстрирую вам неиссякаемые возможности этой программы. Сейчас мы разберем очень интересную комбинацию, чтобы создать довольно интересный элемент, очень часто используемый дизайнерами сайтов и фотографами. Смотрится ну очень интересно, а в крайне прост. Вам потребуется буквально пара минут. Сейчас я горю об эффекте солнечных лучей в фотошопе.
Итак, давайте попробуем сделать расходящиеся солнечные лучи в фотошопе. Нам не придется тратить долгие часы для того. Чтобы вычертить идеальные линии под нужными углами. Как нам бы пришлось делать это на листе. Я покажу вам две вариации. Которые, соответственно, имеют два способа создания.
Для начала разберем способ создания графичных расходящихся лучей. Создаем новый документ размером 1000 на 1000 пикселей и заливаем его цветом #beff8e. Можете использовать свой.
Воспользуемся инструментом текст, с помощью которого мы сделаем пунктирную линию. Размер шрифта 60, цвет #60a42e.

Растрируем текст в окне слоев.

А теперь, при помощи инструмента «перемещение» растянем его вверх и вниз. Должна получиться вот такая штука.

Ищем вкладку фильтр-искажение – полярные координаты.

Ну и задаем следующие настройки:

Вот такие расходящиеся солнечные лучи у нас появились.

Теперь давайте разберем второй способ создания расходящихся солнечных лучей более приближенных к естественным.
Создаем новый документ того же размера, но с более темным фоном. Я взяла цвет #3b8604.
Создаем новый слой.

Берем жесткую кисть большого диаметра и делаем клик по новому слою. Увеличиваем его до подобных размеров.

Теперь переходим к окну слоев. Снижаем непрозрачность до 50% и режим наложения на «затухание».

Преобразовываем слой в смарт объект. И объединяем с предыдущим.

А теперь завершаем работу. Фильтр-размытие - радиальное размытие.


Теперь у нас получились у нас вот такие солнечные лучи.

Вот такие интересные комбинации существуют для создания солнечных лучей в фотошопе. Выглядит довольно интересно, а на создание этого эффекта мы потратили всего несколько минут. Еще одно доказательство безграничности возможностей фотошопа.
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4

Шаг 1.5
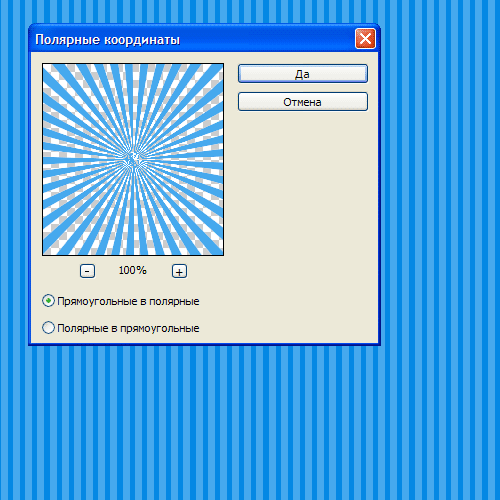
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer). 
В этом уроке вы узнаете про простую технику создания кистей Лучи света. Для этого мы используем различные фильтры, а также цветовую коррекцию.
Данные кисти уникальны, если вы хотите усилить существующий свет на фотографиях или добавить спец.эффекты на свою картину или фотоманипуляцию.
Я покажу вам, как создать две базовые кисти, на основе которых, вы сможете создать много других кистей, поменяв их настройки. Итак, давайте приступим!
1. Готовим основу для Солнечных лучей
Шаг 1
Создайте новый документ в программе Photoshop. Установите Ширину (Width) и Высоту (Height) на 5000 px, Разрешение (Resolution) на 72. Нажмите ‘OK’.

Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool (G)). Установите цвет заливки чёрный. Залейте слой с Задним фоном (Background) чёрным цветом.
Создайте новый слой, назовите новый слой Солнечные лучи (SUN RAYS).

Шаг 3
Выберите инструмент Овальная область (Elliptical Marquee Tool (M)). Создайте выделение в центре изображения.

Далее, идём Выделение - Модификация - Растушёвка (Select > Modify > Feather Selection). Установите Радиус растушёвки (Feather Radius) на 200 px. Нажмите ‘OK’.

Шаг 4
Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет.

Убедитесь, чтобы слой Солнечные лучи (SUN RAYS) был активным, для этого просто щёлкните по нему. Далее, идём Фильтр - Рендеринг - Облака (Filter > Render > Clouds).
Отмените активное выделение, для этого идём Выделение - Отменить выделение (Edit > Deselect).

2. Создаём Солнечные лучи
Чтобы создать солнечные лучи, нам понадобится размыть облака, которые мы создали с помощью рендеринга в предыдущем шаге. Существует множество вариаций лучей света, которые вы можете создать, но в данном уроке я покажу вам, как создать две основные кисти.
Шаг 1
Солнечные лучи Создать дубликат слоя Солнечные лучи 1 (SUN RAYS 1).
Отключите видимость слоя Солнечные лучи (SUN RAYS), для этого щёлкните по глазку слева от миниатюры слоя.

Щёлкните по слою Солнечные лучи 1 (SUN RAYS 1). Далее, идём Фильтр - Размытие - Радиальное размытие (Filter > Blur > Radial Blur). Установите настройки, которые указаны на скриншоте ниже. Установите Степень Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхний левый угол.

Настроив фильтр, нажмите кнопку ‘OK’. Полученный результат вы можете увидеть на скриншоте ниже.

Шаг 2
Чтобы сделать солнечные лучи более видимыми, идём Изображение - Коррекция - Уровни (Image > Adjustments > Levels). Установите Входные значения (Input Levels) 25; 0,65; 205. Нажмите ‘OK’.

Шаг 3
Чтобы добавить деталей к лучам, мы немного усилим резкость в этом шаге. Идём Фильтр - Резкость - Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount) на 1%, а Радиус (Radius) на 180 px. Нажмите ‘OK’.

Это основа для вашей первой кисти. Отключите видимость данного слоя, для этого щёлкните по глазку слева от миниатюры слоя, таким образом, вы сможете сфокусироваться на создании другой кисти.

Шаг 4
Щёлкните правой кнопкой мыши по слою Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer). Назовите дубликат слоя Солнечные лучи 2 (SUN RAYS 2).

Шаг 5
Далее, идём Фильтр - Размытие - Радиальное Размытие (Filter > Blur > Radial Blur). Установите Степень (Amount) на 99, а также выберите Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхнюю центральную часть изображения.

Нажмите кнопку ‘OK’. Чтобы сделать эффект более видимым, нажмите клавиши (Ctrl+F), чтобы повторить действие фильтра.

Шаг 6
Чтобы сделать солнечные лучи немного узкими, идём Редактирование - Свободная трансформация (Edit > Free Transform). Примените трансформацию, как показано на скриншоте ниже.
Нажмите ‘OK’, чтобы применить изменения.

3. Создаём Кисти
Итак, мы создали формы для наших кистей. Теперь нам нужно создать из них кисти. Я покажу вам, как создать первую кисть. Для создания второй кисти - процесс абсолютно тот же самый.
Шаг 1
Включите видимость слоя Солнечные лучи 1 (SUN RAYS 1), а для слоёв Солнечные лучи (SUN RAYS) и Солнечные лучи 2 (SUN RAYS 2) отключите видимость.
Теперь нам необходимо инвертировать цвета, чтобы получить соответствующую форму кисти. Добавьте корректирующий слой Инверсия (Invert) поверх всех остальных слоёв.

Далее, идём Выделение - Все (Select > All), чтобы выделить всё изображение. Затем идём Редактирование - Скопировать совмещённые данные (Edit > Copy Merged), чтобы скопировать выделенное изображение, и Редактирование - Вклеить (Edit > Paste), чтобы вклеить скопированное изображение.
Шаг 2

Шаг 3
Проделайте то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.

4. Тестируем созданные Кисти
Чтобы создать дополнительные кисти на основе этих двух базовых кистей, вы можете увеличить или уменьшить контрастность, резкость, сделать их шире или более узкими с помощью инструмента Свободная трансформация (Free Transform Tool), или установить размытие в разных направлениях. Всё будет зависеть от вас, какой эффект вы предпочтёте создать.
Перед тестированием, позвольте мне дать вам пару советов, как добиться наиболее реалистичных результатов, используя созданные кисти:
- Изучите, как в действительности действует свет, воспроизведите этот свет в своих работах. Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.
- Избегайте применения чисто белого цвета при добавлении лучей света. Таким образом, картина не будет выглядеть реалистично. Вместо этого, постарайтесь использовать светло-жёлтые или светло-оранжевые оттенки.
- Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичный результат.
- Не забывайте про направление света. Лучи света должны иметь то же самое направление.
- Если вы хотите применить кисти на своих фотографиях, просто попробуйте усилить свет, который уже присутствует на фотографии.
Давайте посмотрим, как работает кисть Солнечные лучи 1 (Sun Rays 1).

На фотографии ниже, вы можете увидеть, как работает кисть Солнечные лучи 2 (Sun Rays 2).

Отличная работа, мы завершили урок!
В этом уроке вы узнали, как создать кисти Лучи света. Вы можете использовать их для усиления света на фотографиях или, используя данные кисти, создать новый источник света. Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.
Надеюсь, вы получили удовольствие от работы с этими кистями!
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe Photoshop - довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию Adobe Photoshop CC .
Шаг 1
Перенесите изображение в Adobe Photoshop либо просто откройте его в программе (Ctrl+ O).

Теперь давайте перейдём в фильтр Camera Raw , выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:


Шаг 2
Теперь давайте создадим новый слой (Shift+ Ctrl+ N) и назовём его rays , а затем применим к нему корректирующий слой Gradient (Градиент).
Примечание переводчика: в окне выбора цветового перехода, по умолчанию, будут стоять те цвета, которые стояли изначально в качестве фонового цвета переднего плана. Автор не выбирал намеренно те цвета, которые у него стояли, но лучше поставить такие же как у него, либо похожие, чтобы было максимальное соответствие эффекта.
Примечание переводчика: в окне выбора Gradient Type (Тип градиента) выберите No ise (Шум).


Используя кнопку Randomize (Рандомизировать). (Примечание переводчика: либо сгенерировать ) нужно скомбинировать градиенты, выбрав тот, который получается на скриншоте либо похожий:

После увеличения значения Roughness (Шероховатость) до 100% , мы получим следующий результат:

Также, нужно будет изменить цветовую модель RGB на Lab,

а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:

Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop исключает слишком выбивающиеся из общего ряда цвета.

и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
И вот, что должно получиться:

Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:

Изменим режим наложения этого слоя на Screen (Экран).

Затем, снова кликнем на значке корректирующего слоя Gradient Fill (Градиентная заливка) и перетащим получившийся результат в то же место, где предположительно находится источник света и немного изменим настройки:


Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу), с последующей возможностью редактирования, давайте преобразуем этот слой в S mart Object (Смарт объект) (правый клик на слой в палитре слоёв). Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и поставьте радиус размытия в районе 47 пикселей. И вот результат:

Шаг 3
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски) к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых) или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:

Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Скорректируйте такие же настройки, как на скриншоте:

Шаг 4
Дважды кликните на слой rays и измените настройки градиента на те, которые указаны на скриншоте. Опять же, комбинируйте варианты градиента при помощи кнопки Randomize (Рандомизировать):


Примечание переводчика: автор очень часто использует кнопку R andomize (Рандомизировать) для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
Затем создайте Layer mask (Маску слоя) для слоя rays и, на ней, при помощи инструмента Gradient (Градиент) (G) (от чёрного к белому) с Angle (Угловым) стилем протяните его так, как указано на скриншоте:

Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:

Шаг 5
Создайте новый слой Shift+Ctrl+N и сразу измените его режим наложения на Screen (Экран). На нём, при помощи инструмента Brush (Кисть) (B), среднего диаметра, с цветом # a99446 b сделайте 1 клик в той области, откуда светит солнце.

Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:

Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:

Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40% . Получившийся результат:

И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:

Результат:
Ну вот и всё! Оказывается так просто можно нарисовать солнечные лучи. Надеюсь, что урок вам понравился.
