Изображение делится на 3 части. Как разрезать фото на несколько равных частей в фотошопе
Этот урок посвящен вопросу посетителя нашего сайта, как разбить изображение на фотографии на несколько частей при помощи для размещения в меню на сайте?
В принципе есть несколько вариантов решения этой задачи, приведем на наш взгляд самый простой и очевидный способ. Для примера мы использовали фотографию, приведенную на рисунке слева. Данная фотография имеет размеры 400 на 400 пикселей. Мы попробуем разбить ее на 4 квадрата, соответственно размерами 20 на 200 пикселей. Как вы увидите далее по ходу урока разбить рисунок можно не обязательно на четыре части и не обязательно квадратной формы.
Итак, для начала откроем фотографию в графическом редакторе Paint.NET и создадим новый прозрачный слой поверх фотографии. На этом слое нам нужно нарисовать сетку, которая разделит фотографию на необходимое нам количество частей. Рисовать сетку мы будем на отдельном слое, чтобы не испортить саму фотографию. В принципе для рисования сетки можно использовать инструмент Paint.NET "линия или кривая" и нарисовать с помощью него эту сетку. Однако существует более простой способ. Для рисования сетки мы используем дополнительный внешний , описание которого можно найти у нас на сайте.

На рисунке справа мы привели скриншот использованных нами настроек. Ширину и высоту ячеек сетки мы установили как 200 пикселей. Если вам нужно сделать другой размер сетки или сделать прямоугольную, а не квадратную сетку, то сделать это просто простым изменением этих параметров. В качестве цвета линий сетки мы использовали основной цвет белый для большей наглядности. Однако и выбор цвета не имеет принципиального значения. В результате у нас получилась сетка, приведенная на рисунке ниже.

Теперь для создания кадров, мы при помощи инструмента Paint.NET "волшебная палочка" выделяем на слое сетка нужную область. Для этого достаточно щелкнуть инструментом "волшебная палочка" в любое место в нужной ячейке на слое с сеткой. После чего делаем активным слой с фотографией и копируем выделенную область. Скопированный фрагмент можно теперь сохранить как отдельное изображение, например, для размещения на сайте или поступить так, как мы сделали на рисунке ниже.

Научитесь разрезать изображения на кусочки нужных размеров вручную или при помощи специализированных инструментов.
Никого сегодня уже не удивишь качественным фотопринтером, на котором можно печатать фотографии в домашних условиях. Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь...
Стандартного формата фотобумаги (даже А4) для этих целей будет явно маловато. Но ничто не мешает Вам распечатать нужную картинку на нескольких листах, а затем склеить из них готовый постер. Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Нарезка в графических редакторах
Самый очевидный, но не самый удобный способ нарезки изображений на фрагменты - использовать графический редактор. Даже Гугл при поиске по фразе "нарезка изображений на части" подсказывает нам первым делом "в Фотошопе". Однако, Photoshop - платный, а стандартным Paint реализовать задачу, увы, не получится.
На помощь нам могут прийти бесплатные альтернативы Фотошопа. Например, ! Скачаем данный графический редактор, откроем в нём картинку, которую нужно разрезать и воспользуемся инструментом создания направляющих, которые аналогичны направляющим Photoshop.
Чтобы направляющие создавались точно, используйте для их добавления специальный диалог "Создать направляющую" или "Создать направляющую по %", который находится в меню "Изображение" в разделе "Направляющие". Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
В примере на скриншоте выше я разбил изображение на 16 равных частей (4 ряда по 4 фрагмента) при помощи процентов. Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Например, на нашей картинке плотность пикселей 72 точки на дюйм или это 2.8346 точек на мм (посмотреть эти размеры можно в меню "Изображение" - "Размер изображения"). Умножаем 210 мм (ширина листа А4) и 296 мм (высота листа) на 2.8346 и получаем прямоугольник со сторонами примерно 595 на 839 пикселей. С таким ходом и выставляем направляющие по горизонтали и вертикали.

После того, как направляющие выставлены нужным для Вас образом, осталось разрезать по ним наше изображение на части. Для этого снова зайдём в меню "Изображение" и в разделе "Преобразования" активируем последний пункт "Гильотина". Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.

Способ с использованием графического редактора, как видите, не из быстрых. Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Впрочем, если Вам не хочется возиться с математикой и полновесным и графическими редакторами, то в большинстве случаев Вас вполне могут устроить специализированные программы для нарезки изображений на части.
Программы для нарезки изображений
Нарезка изображений в графическом редакторе - занятие, порой, довольно муторное. Поэтому иногда проще и быстрее прибегнуть к услугам специализированного софта. Проблема только в том, что хороших бесплатных программ для этого дела не так уж много. Предлагаю на Ваш суд несколько лучших из них.
PosteRazor
Для произвольной нарезки изображений на заранее известные по размеру фрагменты хорошо подойдёт небольшая программка :

Как явствует из названия, данная программа была создана для распечатки постеров, которые можно получить, склеив несколько листов стандартных размеров. Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
. На этом этапе Вам нужно выбрать картинку, которую нужно разрезать, и программа выдаст её размеры, разрешение и глубину цвета. По умолчанию размеры будущего распечатанного изображения измеряются в сантиметрах, однако, в настройках (кнопка "Settings") рекомендую переключиться на миллиметры (mm) или (если разрешение 72 dpi) на точки (pt).
Как видите, программа прекрасно подходит для распечатки плакатов. Дополнительным её преимуществом является наличие портативной версии, не требующей установки. Пожалуй, единственным недостатком PosteRazor можно назвать, разве, отсутствие русскоязычного интерфейса и некоторых форматов бумаги (например, фотобумаги 10х15).
PlaCard Advanced
Если Вы хотите максимально упростить разрезание Вашей картинки для распечатки на стандартном листе формата А4, то Вам может подойти программа отечественного производства PlaCard Advanced :

Здесь все настройки собраны в одном окне и Вы сразу можете видеть любые изменения в разбивке. По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
Если же листов получилось слишком много, Вы всегда можете изменить размеры фрагментов в миллиметрах и за счёт этого уменьшить их количество. К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными...
Результаты нарезки изображения можно сразу распечатать на принтере или сохранить в виде пронумерованной последовательности JPG-картинок.
Нарезка фото 1.0.1
Если же Вам нужно разделить Вашу картинку на фрагменты произвольного размера и формы, то с этим может прекрасно справиться отечественная утилитка Нарезка фото. К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:

В силу того, что программа не подписана цифровой подписью и малораспространена в Интернете некоторые антивирусы могут поднять ложную тревогу. Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Работать с программой проще простого. Всё, что нужно сделать - загрузить нужное изображение, задать произвольные ширину и высоту фрагмента в пикселях, при необходимости, изменить маску формирования имён фрагметов и нажать кнопку "Начать нарезку)".
Если задание завершится успешно, программа выдаст уведомление об этом и всё :). Первый раз меня такое поведение смутило, но, как выяснилось, Нарезка фото просто сохраняет готовые фрагменты в папке с исходным изображением и больше нас не тревожит:).
Сервисы разрезки картинок
Технически процесс деления изображения на фрагменты не является чем-то особо сложным. Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
HTML-kit.com
Одним из простейших онлайн-инструментов для нарезки изображений на равные фрагменты можно назвать сервис Online Image Splitter от разработчиков популярного некогда HTML-редактора HTML-Kit:

Сервис англоязычный, но, в принципе, понятен без особых пояснений. Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку "Process" для применения изменений, а затем "Download" для загрузки архива с частями картинки.
В архиве Вы найдёте два варианта фрагментов (монохромный и цветной), а также HTML-файл с полной картинкой, собранной при помощи таблицы из них.
Главным преимуществом Online Image Splitter является поддержка не только JPG-изображений, но и картинок в форматах PNG и GIF!
IMGonline.com.ua
Если Вам нужно разрезать на равные части только фото или изображение в формате JPG, то Вас вполне должен устроить русскоязычный сервис IMGonline.com.ua :

Сервис практически полностью повторяет функционал предыдущего с той лишь разницей, что он русскоязычный. Единственный минус - в нём не поддерживаются изображения форматов PNG и GIF. Зато есть возможность обрезки и добавления нахлёста, а также регулирования качества фрагментов.
Результаты разрезания можно скачать как единым архивом, так и в виде отдельных изображений.
Rasterbator.net
Более интересным, на мой взгляд, является англоязычный сервис Rasterbator.net :

Работает он в пошаговом режиме и уже на втором шаге позволяет разбить загруженную картинку на фрагменты нужного размера. По умолчанию установлен размер листа А4, но доступно ещё несколько шаблонов (А3, А3, A2, Letter и Legal), а также вариант "Custom", который позволяет делить картинку на части произвольного размера!
Что интересно, слева от размечаемой картинки можно увидеть силуэт человека. Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Но на этапе разметки всё не кончается. Далее Растербатор позволяет стилизировать наш плакат, обработав его одним из модных эффектов, выбрать метод увеличения изображения (если требуется) и включить или выключить печать меток для удобного разрезания.

Сервис бесплатный, а желающих сделать качественный плакат может быть много, поэтому на финальном шаге Вам может потребоваться постоять в небольшой очереди. Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Стоит также сказать, что существует и устанавливаемый клиент Растербатора , однако, он не даёт никаких существенных преимуществ перед функционалом сервиса.
Выводы
Как видим, на сегодняшний день существует довольно много различных способов и инструментов для того, чтобы разрезать картинку на части. Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Лично мне больше всего понравилась программка Нарезка фото, которая без лишних телодвижений позволяет рарезать изображение на фрагменты произвольного размера. Из онлайн-же сервисов я бы отметил Растербатор, единственный минус которого - англоязычность.
Для сильно любознательных и знакомых с PHP-программированием могу дать ряд ссылок на то, как реализовать анализ , создание и копирование фрагментов изображений. Возможно, в будущем кто-то из нас напишет что-то получше "забугорных" сервисов, а пока, как говорил один бывший украинский президент: "Маємо, що маємо" :)
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Конечно, с функцией разрезки фото с успехом справляется фотошоп, но гораздо проще это делать в онлайн редакторах. Особенно, если вам нужно разделить изображение на некоторое количество равных частей. Сегодня я расскажу вам о некоторых сервисах, где вы можете легко сделать это.
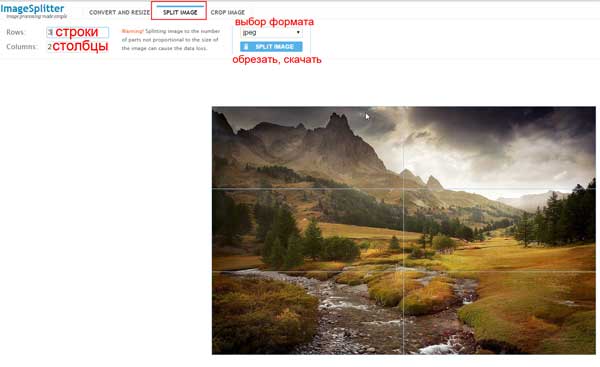
ImageSplitter — загрузите фото в мини-редактор, перейдите во вкладку Split Image. Здесь укажите количество частей, на которое хотите поделить фото, а именно (количество строк rows — частей по вертикали и столбцов columns — частей по горизонтали). Теперь выберите формат выходных файлов и нажмите «split image» (обрезать фото). Скачайте zip-архив с кусочками фото.

Online Image Splitter . Здесь хорошо делать фото на части, если это фото будет в дальнейшем использоваться в дизайне сайта (см. также ), так как сервис кроме функции обрезки генерирует html-код.. Загрузите фото в онлайн «обрезчик», выбирайте на какое количество частей будет обрезано фото по горизонтали и вертикали. Некоторые дополнительные функции: Enable links — включить ссылки частей фото в html-код, Mouse-over effect — эффект наведения, Preview borders — отображать границу деления на превью, Convert to — конвертировать в … (выбрать формат кусочков фото), Number of colors — количество цветов на фото.

Picslice . Здесь можно не только разрезать изображение, но и выполнить обрезку фото, а также изменить размер. Загрузите фото, выберите функцию «Slice picture», выберите количество вертикальных и горизонтальных частей. Далее кнопка «Generate». Теперь вы можете сохранить каждый кусочек в отдельности, наведя на него курсор, клик правой кнопкой мыши и выбор пункта «Сохранить изображение». Сохранить части можно и скачав архив с
Как
В этом уроке будет продемонстрирована возможность деления изображения на части.
Обычно такая задача стоит перед дизайнерами и верстальщиками, но зачастую и при обработке фотографий и создания коллажей возникает вопрос деления картинки, как на равные части, так и на произвольные по размеру.
В последнее время стало очень модным воплощение оригинальных идей, которые помогают создать неповторимый дизайн, к примеру, интерьера в Вашем доме.
Одним из таких замыслов являются модульные картины – это несколько частей какой-либо картинки или фотографии, расположенных на стене рядом друг с другом на небольшом расстоянии, которые объединяются в единую композицию.
Количество модулей (частей) из которых состоит общая картина, может быть разным. Для создания модульных картин нет никаких строгих правил, и Вы легко повторите такую композицию в фотошопе.
Разве это не вызов для настоящей творческой натуры?

Еще ситуация когда может потребоваться деление изображения на части – это подготовка к печати разворотов для фото книг, т.е. для представления каким образом будет размещаться фотография на страницах книги.

Как это сделать?
В программе есть инструмент «Направляющие» предназначенный для помощи в точном позиционировании частей изображения, также с помощью этих линий можно создать макет деления картинки на части. Направляющие линии не отображаются при печати и сохранении изображений в различных форматах за исключением PSD документов.
Для задания произвольного положения направляющих достаточно воспользоваться инструментом «Перемещение», расположенном на панели слева.

При этом у Вас должен быть включен режим отображения «Линейки».

Если они не отображаются у Вас, нажмите комбинацию клавиш «Ctrl+R» или в меню «Просмотр» щелкните левой кнопкой мышки по строке «Линейки».

Далее наводим курсор инструмента «Перемещение» на вертикальную или горизонтальную линейку, зажимаем левую клавишу мышки и вытаскиваем направляющую с нее. Протаскиваем направляющую на необходимое расстояние по рисунку.

Как указано выше при перемещении направляющей по полю окна просмотра рядом с ней появляется окошко с числовыми значениями отклонения от нулевой отметки на линейке. Единицы измерения можно определить в настройках программы, нажав комбинацию клавиш «Ctrl+K».

Кроме ручного метода существуют программные способы установки направляющих. На вкладке «Просмотр» щелкаем левой кнопкой мышки по строке «Новая направляющая».

В появившемся окне настроек «Новая направляющая» устанавливаем значение расстояния в строке «Положение», на которое должна встать направляющая от верхней линейки – Горизонтальная ориентация или от левой линейки – Вертикальная ориентация.

Для того чтобы поставить направляющие точно по центру документа, щелкните правой кнопкой мышки по окошку «Положение», откроется список единиц измерений, где необходимо выбрать проценты, и введите значение «50».

А как быть, если необходимо поставить много направляющих или создать шаблон для фото книги?
И эти задачи можно решить с помощью программы, используя функцию создания целых макетов направляющих.

Обратившись к данной возможности, перед Вами высветится окно настроек макета.

Макет можно выбрать из уже предустановленных наборов, щелкнув левой кнопкой мышки по полю «Набор», можно сохранить созданный самостоятельно или загрузить из ранее подготовленных.

Как видно, для создания набора существует множество настроек для столбцов, строк и самого поля изображения, используя которые Вам не составит большого труда организовать любой макет для верстки.

Если понадобиться переместить уже установленные направляющие, можно захватить их курсором мышки при активном инструменте "Перемещение" и передвигать по документу.
Временно скрыть/показать направляющие можно с помощью комбинации клавиш «Ctrl+H», для их полного удаления на вкладке «Просмотр» выберите команду «Удалить направляющие». Если необходимо удалить только одну из каких-либо направляющих, наведите курсор инструмента «Перемещение» на нужную линию, зажмите левую кнопку мышки и перетащите ее на соответствующую линейку (горизонтальную или вертикальную), после чего отпустите клавишу мышки. Чтобы случайно не внести изменение в расположение направляющих выберите команду «Закрепить направляющие» или нажмите комбинацию клавиш «Alt+Ctrl+;».
По умолчанию, направляющие имеют голубой цвет. Для удобства его можно изменить через вкладку основного меню «Редактирование» > «Настройки» > «Направляющие, сетка и фрагменты раскройки».
Но используя направляющие, мы можем создать только визуальный макет разделения изображения на части, а как получить реальную раскройку картинки?
Можно конечно использовать инструмент выделения «Прямоугольная область» аккуратно выделить необходимый фрагмент и вырезать его на отдельный слой. Но это долго и к тому же в фотошопе есть превосходный инструмент «Раскройка».
Данный инструмент находится в группе инструментов «Рамка». Если навести курсор мышки на миниатюру группы и зажать левую кнопку на пару секунд, то должен высветиться список инструментов этой группы.

Инструмент «Раскройка» делит изображение на отдельные фрагменты, которые впоследствии можно сохранить как отдельные картинки в отдельные файлы.
По своему принципу инструмент напоминает работу выделения «Прямоугольная область». Нужно всего на всего начертить прямоугольные блоки вокруг фрагментов изображения, которые необходимо отделить. Для этого курсор в виде ножа наводим на верхний левый край области, зажимаем левую клавишу мышки и, не отпуская ее, протягиваем курсор в противоположный по диагонали угол. При этом образовывается прямоугольное выделение. Повторяя эту процедуру, выделяем необходимые части изображения. Всё изображение в зависимости от обозначенных зон выделения автоматически разбивается на прямоугольные части со сквозной нумерацией. Причем области, которые выделялись, в левом верхнем углу имеют нумерацию подсвеченную синим цветом, а области, оказавшиеся вне выделения – серым цветом.

Высоту и ширину выделяемой части можно контролировать по появляющемуся окошку с цифровым счетчиком размерности. Единицы измерения также зависят от настройки в программе.

Если Вы не желаете видеть раскройку автоматически образованных фрагментов, не попадающих в область выделения, перейдите к инструменту «Выделение фрагмента» и на панели его параметров отключите их отображение нажатием на кнопку «Показать или скрыть автоматические фрагменты».

На панели параметров инструмента «Раскройка» можно выбрать следующие опции:

где,
- Стиль «Обычный» – это выделение фрагмента любого размера;
- Стиль «Заданные пропорции» – это выделение прямоугольников по заданным пропорциям, например 1:1 или 2:3.
- Стиль «Заданный размер» позволяет указать программе конкретные размеры необходимого фрагмента. Нажав правой кнопкой мышки на поле размеров можно выбрать единицы их измерений.

Если предварительно на изображении были установлены направляющие, то на панели активируется кнопка «Фрагменты по направляющим» и при ее нажатии раскройка изображения происходит в соответствии с их расстановкой.

По щелчку правой кнопкой мышки по одному из выделенных фрагментов появится список применяемых функций.

Для редактирования параметров фрагмента высветится диалоговое окно с изменяемыми параметрами.

Какими еще функциями обладает данный инструмент?

Появиться диалоговое окно, в котором есть возможность указать параметры деления по горизонтали или по вертикали на количество интервалов либо на количество пикселей на фрагмент раскройки.

Раскроив изображение на фрагменты определенные из них можно объединить следующим способом.
Сначала переходим к инструменту «Выделение фрагмента».

Затем зажимаем клавишу «Shift», наводим курсор на необходимые фрагменты и щелкаем по ним левой кнопкой мышки.

Рамка выделенных фрагментов окрашивается в оранжевый цвет. Затем щелкнув по одному из выделенных фрагментов правой кнопкой мышки, выбираем в списке команду «Объединить фрагменты».

Но учтите, выделенные фрагменты объединяются, образуя одну большую прямоугольную область, включающую в себя все до этого выделенные отдельные фрагменты.

Также на панели параметров инструмента существуют режимы перемещения фрагментов на задний, передний план и смена очередности отображения, если фрагментации подлежало изображение, собранное из нескольких слоев. Здесь же присутствуют элементы управления выравнивания фрагментов относительно друг друга и границ изображения.

После того как Вы раскроили картинку и сформировали необходимые фрагменты, нужно сохранить их по отдельности в одну папку. Для этого в программе Photoshop CC 2017 через меню «Файл» на строке «Экспортировать» выбираем команду «Сохранить для Web». В версиях программы семейства Сreative Сloude меню аналогично, в более старых версиях имеется прямой доступ к данной команде.

Через окно настроек экспорта, используя инструмент «Выделение фрагмента» с зажатой клавишей «Shift», выбираем необходимые части картинки.


В итоге получим папку «Images» в указанном месте сохранения, а в ней наши части изображения в отдельных файлах.

О чем еще хотелось бы добавить, так это то, что начиная с версии Photoshop CC 2014 в программе появились «Умные направляющие», которые существенно облегчают работу пользователям. Смысл этих направляющих заключается в том, что при перемещении отдельных частей изображения по документу они подсказывают с помощью вспомогательных линий и окон с числовыми значениями о расположении объекта относительно других уже установленных фрагментов изображения.

В этом уроке я постарался довести до Вас основные моменты темы: Как разделить изображение на части . Мы рассмотрели применение инструментов «Направляющие» и «Раскройка» с «Выделением фрагмента». Надеюсь, у Вас теперь не будет особых осложнений в их применении.
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку
на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.

Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент "Рамка" и задам параметры - ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.

Выделяем рамкой нужный участок изображения и нажимаем клавишу "Enter". Я обрежу картинку, "пожертвовав" ее нижней частью.

После обрезки изображения начну его делить на части. Активирую на панели задач инструмент "Раскройка".

Теперь кликаю по картинке правой кнопкой мыши и выбираю строку "Разделить фрагмент..."

В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.

Нажимаю "Enter". Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл--Сохранить для Web и устройств...

В открывшемся окошке выставляю параметр "2 варианта". Формат изображения - Jpeg, качество - 100%.


Осталось каждый в отдельности распечатать на и в перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
